Linkify
Overview
Inspiration
As our DigitalCrafts back-end project, my group chose to create a URL shortener in the style of bitly.com.
Design and Planning
Using bitly's layout as a starting point, we laid out the basic structure of the site using figma.com. Some key decisions:
- A fixed navbar would be the main navigation for the page
- The landing page would allow for link shortening to a random string of characters
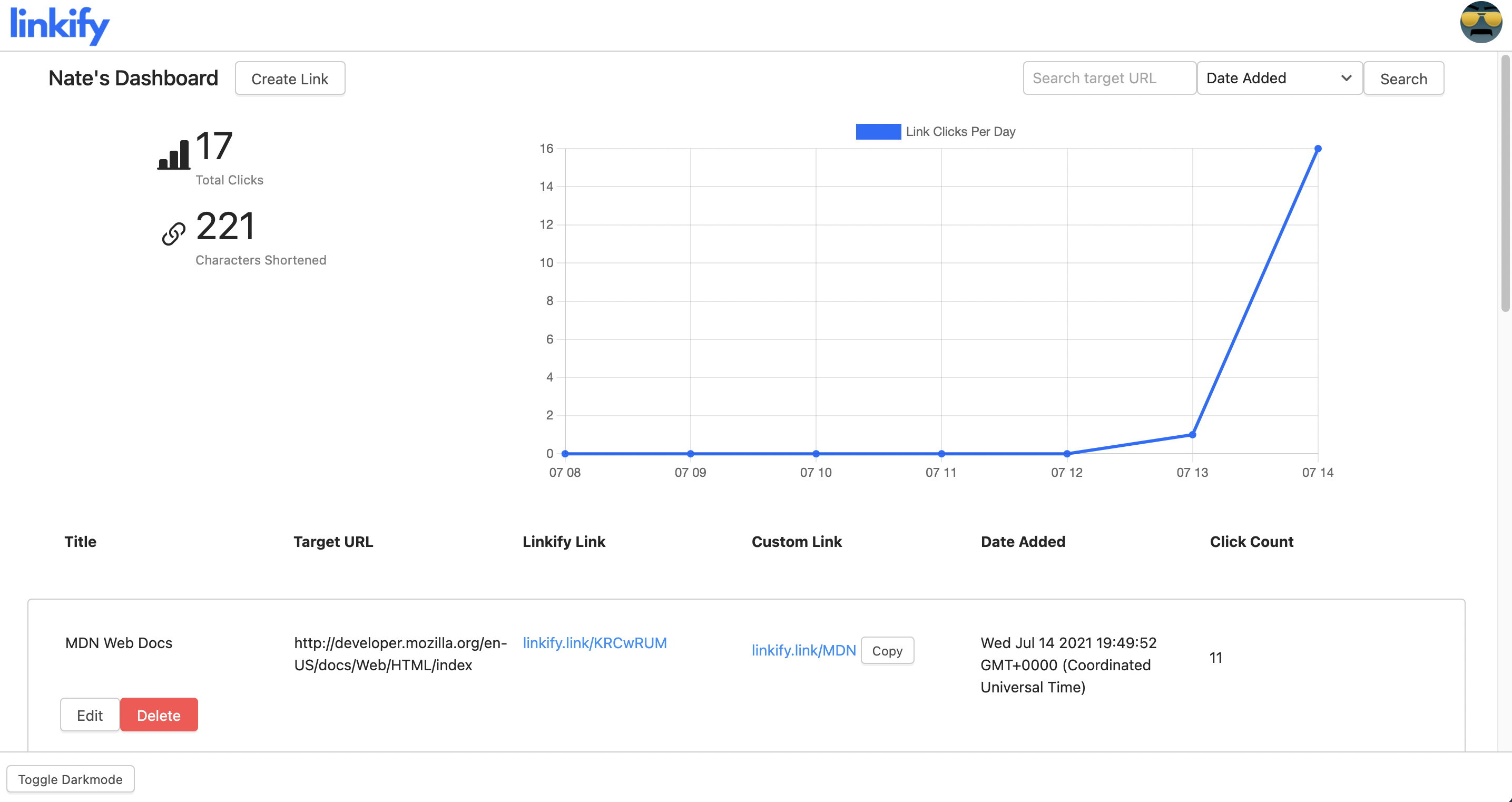
- Logged-in users get access to a full dashboard, with the ability to view, sort, modify, and delete their links
- We agreed on a simple blue/white theme

Logistics
- Active Development: July 6 - 12, 2021
- My Role: Data modelling, SQL statements, darkmode implementation, and user-profile
Results
Key Features
My team was able to implement all of our core features in the first two days of development, so we moved on to our stretch features. We were able to add:
- Search and filter options for user links in the dashboard
- Graphjs-generated statistics on total user clicks in the last week
- Modals to handle all of the add/edit/delete form actions
- Track and display total characters shortened statistic for each user
- User profile page to allow edits to name, email, password and avatar. Avatar is also displayed on the navbar when logged in
- Copy to clipboard buttons on generated links
- Allow users to choose dark or light mode and save their preference
Code Examples
Here are a few examples of code that I wrote:
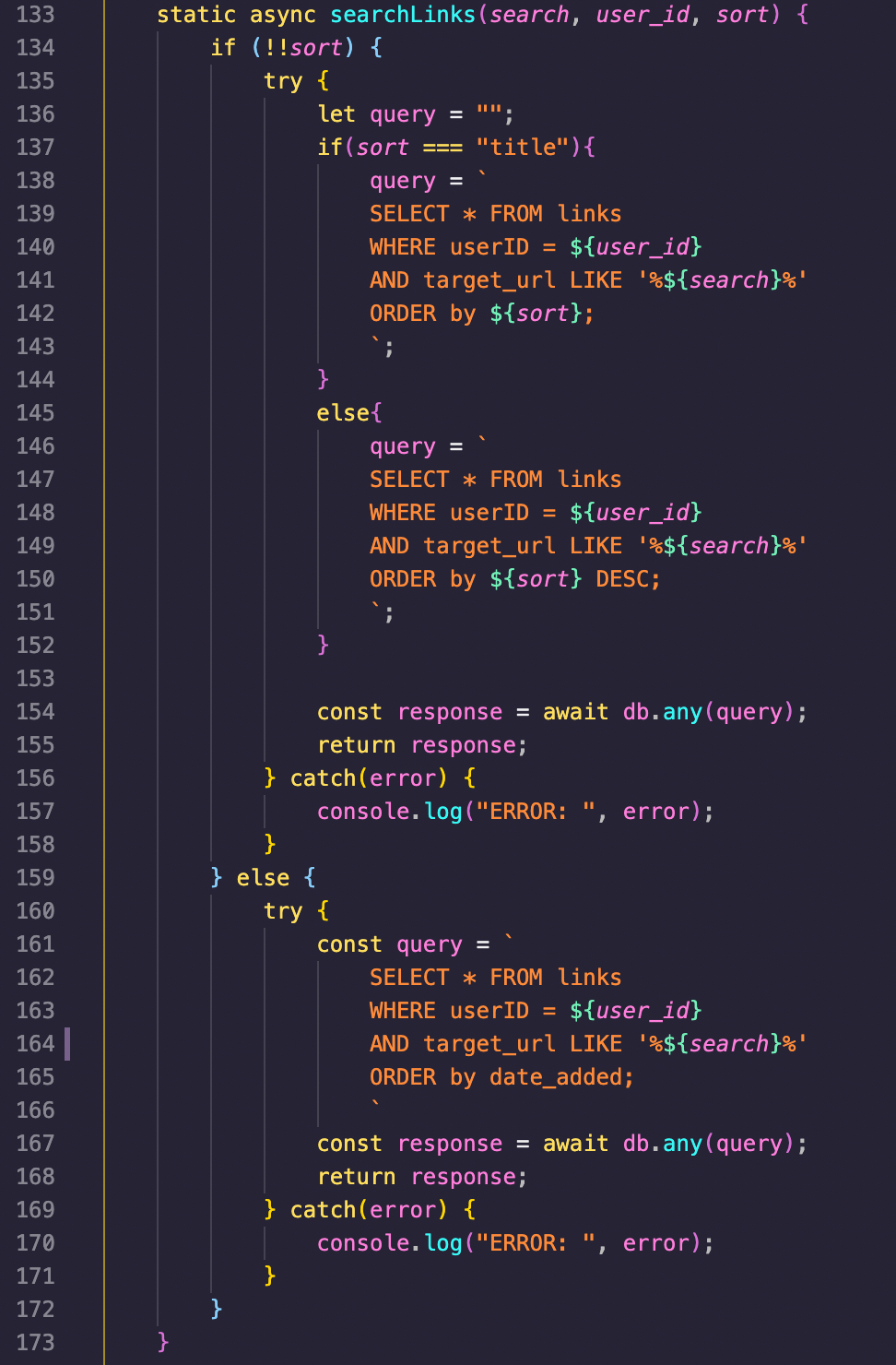
Conditional for SQL statements - We wanted the dashboard to allow users to filter their links by keywords and sort by several different criteria. To achieve this, I had to write a SQL statement that checks for the values of search (input field) and sort (select element).
If no search or sort are indicated by the user, the bottom statement will run and auto-sort by date-added. If sort exists, one of the top statements will run depending on the sort category. "Title" will sort alphabetically A-Z, while date-added and click-count will return largest/most-recent to smallest/least-recent.
In all cases, I used prepared statements to sanitize the data and avoid any SQL injection.
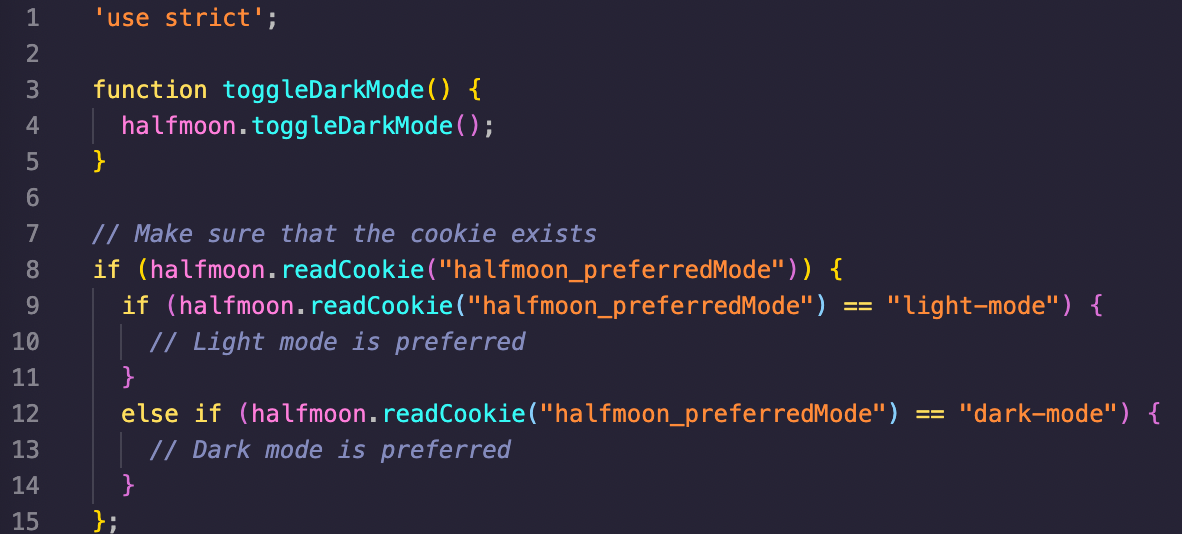
Darkmode implementation- I was responsible for implementing darkmode on the site. The Halfmoon library comes with a built-in .dark-mode class and a function to toggle it. I simply added a button to the template with an onClick event that calls the halfmoon.toggleDarkMode function.

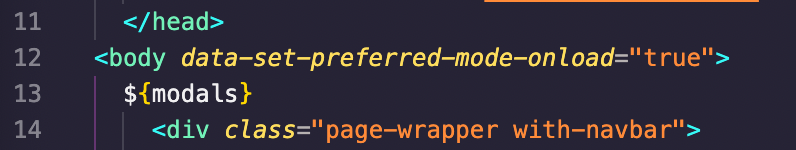
I used the included .readCookie method to read the user's preference and added an onload function in template.html to use the system color preference if the user doesn't have a saved cookie.


Error Handling
The last few days of development were spent testing the site, fixing bugs, and adding error handling. As any developer knows, users find creative ways to interact with the site that may not have come up in planning.
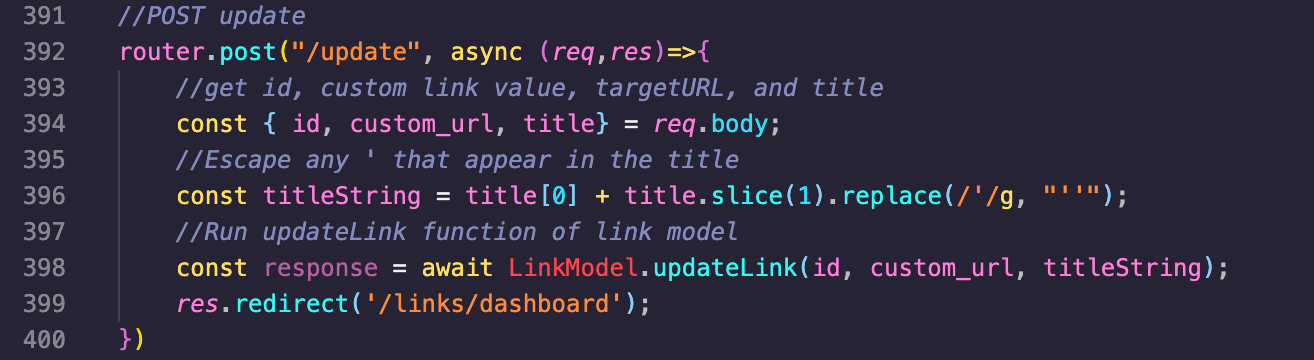
One example: SQL statements cannot contain extra ' characters. Any apostrophes must be escaped by adding a second ' right after. I converted the user input for 'title' into a 'titleString' by using the string.replace method to find any ' (except the opening one) and replace with ''. Now the updateLink method runs no matter how many apostrophes the user enters. I did the same thing for user registration name inputs in case we have any users with apostrophes in their names.

Project Reflections
My group worked well together, and in just one week we were able to create a fully-functional CRUD app that went far beyond the requirements of the assignment. I learned how to create hidden radio buttons for the avatar selection modal, how to use graphjs to generate an interactive click-tracking chart, how to validate URLs, and much more. Every time I work on a new project, I'm pick up more best practices for styling and code-formatting as well.