DINEysus
Overview
Inspiration
As our DigitalCrafts front-end project, my team was asked to create an app to solve a common problem using public API fetches to dynamically update DOM elements.
The problem we chose to tackle was the struggle of arranging meals with friends. Wouldn't it be easier if an app could narrow down local options, send directions, and send SMS updates all in one place? We thought so.
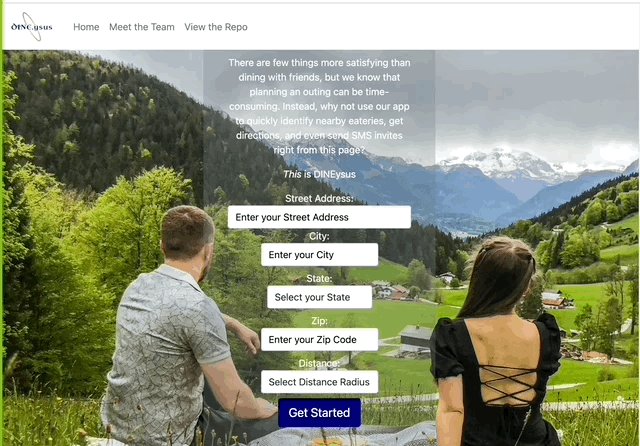
The name is a play on Dionysus (the Greek god of festivity) and 'Dine with us.'
Design and Planning
In our initial planning session, we decided on a one-page format with auto-scrolling page sections to make it feel more like a mobile app than a website. Although the assignment called for a single API fetch, we chose to use several more for additional functionality.
We structured the site in HTML, CSS, and vanilla JavaScript and imported the Bootstrap CSS/JS files for access to their built-class classnames, button formatting, carousel, and navbar.

Logistics
- Active Development: June 7 - 14, 2021
- My Role: Site architecture, JavaScript functionality, API integration, and mobile responsiveness
Results
App Flow
- User enters their street address, which is converted to geographical coordinates through the Mapquest API.
- These coordinates are inputted into the Documenu API fetch, which return an array of local restaurants within a user-specified radius.
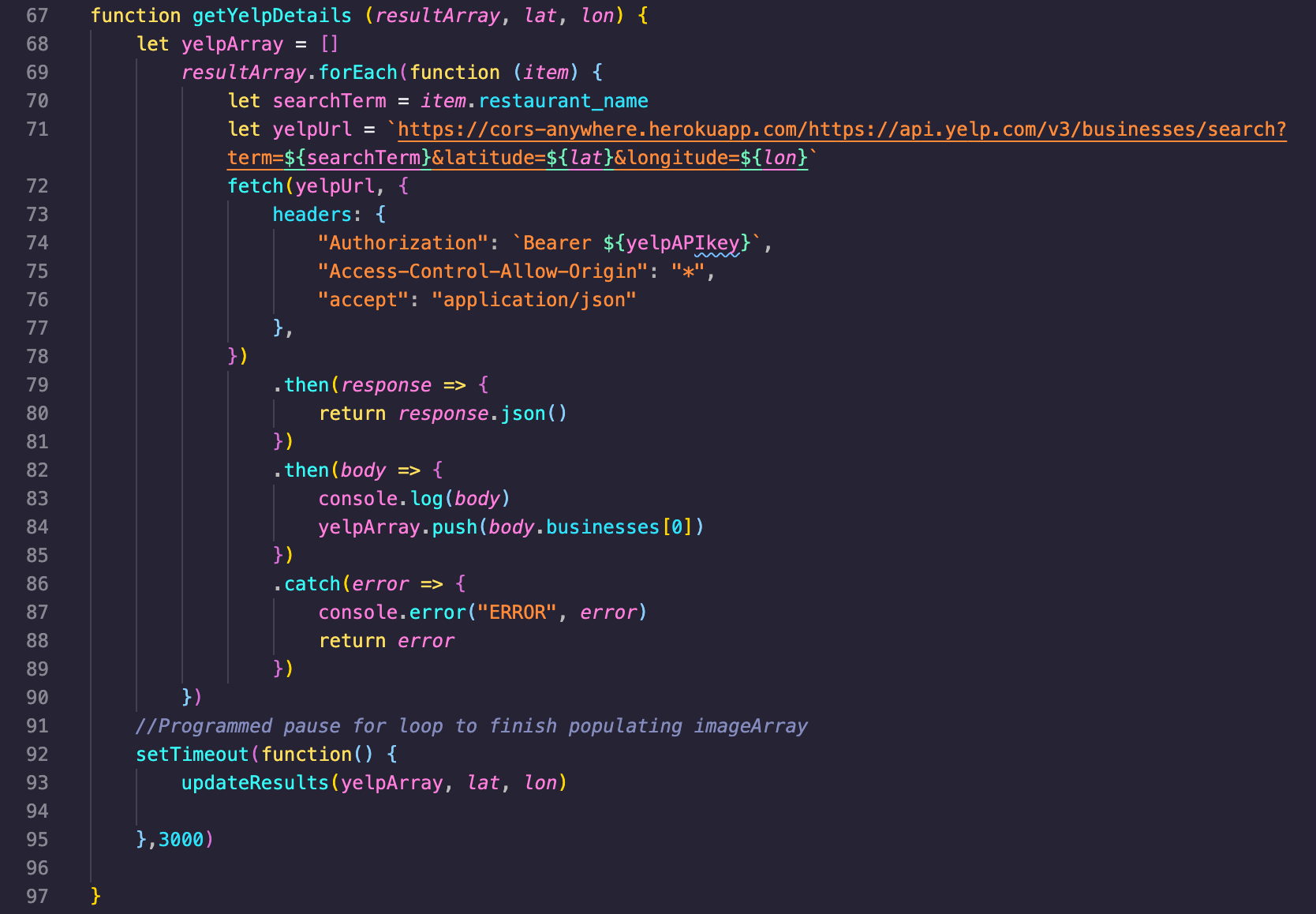
- To keep things simple, I slice through the array and take the first three results. These three restaurant names (plus the user coordinates) become the search terms for a Yelp Fusion API fetch.
- Using the resulting array, I update the resultsDiv carousel with a picture, name, address, and phone number.
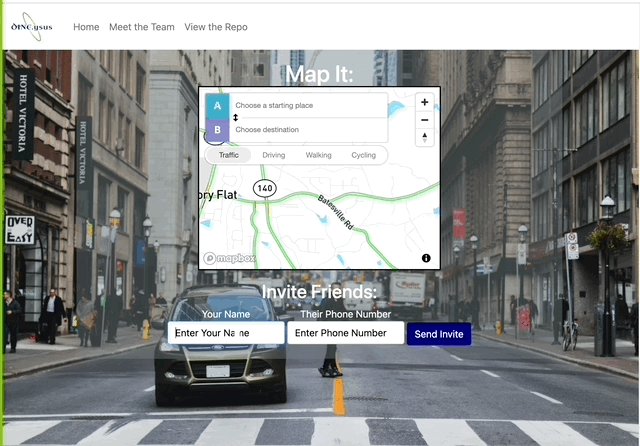
- Once the user makes a selection, Mapbox API generates a map of the surrounding area. They can copy and paste the address into the map to get turn-by-turn directions.
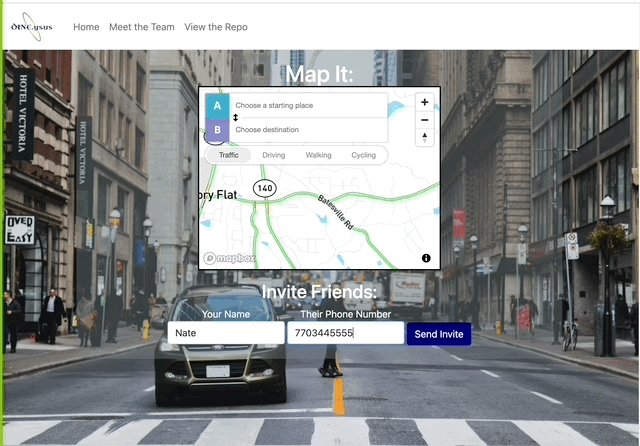
- Finally, they can fill out a form to send a pre-formatted message to a friend inviting them to the restaurant they've selected.
Error Handling
There were a few small details we noticed in testing that were easily addressed.
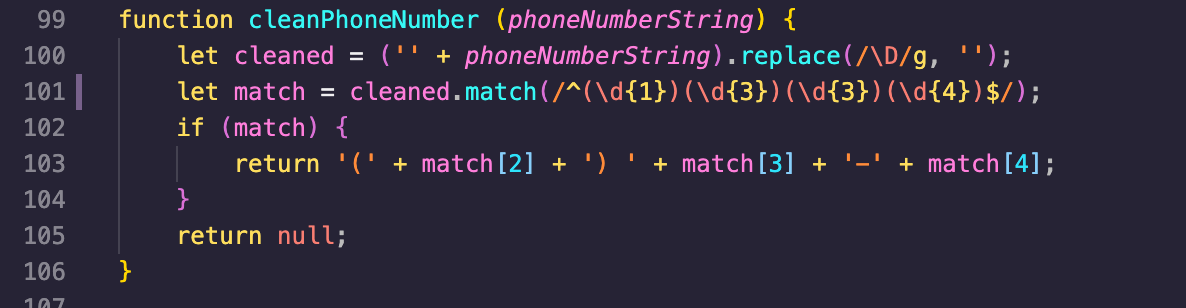
- The Yelp Fusion API returns phone numbers in the format 15555555555. I wrote a cleanPhoneNumber function to correct it to the desired format (555) 555-5555.
- Midway through development, we noticed that the updateResults function was not receiving the array that should have been passed from the Yelp fetch. Because we were doing three fetches inside of a for-loop, updateResults was running before we had received anything back from Yelp. Our solution was to include a setTimeout function that adds a pause before calling updateResults
CORS errors - Because this is a front-end only project, we had some difficulty navigating the Yelp Fusion and Twillio API requests. Both APIs have Cross-Origin Resource Sharing (CORS) protections that prevent scripts from making HTTP requests across different domains. Without adding a back-end to the site, we were able to solve the problem by using a Herokuapp proxy to automatically add the appropriate headers to the request. In the POST request to the Twillio API, we also had to encode the body of the message into an object using the URLSearchParams constructor.


Project Reflections
Our team was pleased with the progress we made in the one week we were allotted. The site looks good, functions well, and is responsive to screen size changes. If we had more time to work on the project, the first feature I'd add would be to pass the destination coordinates directly into Mapbox and have it generate directions as soon as the user selects a restaurant.